Widget Navigation
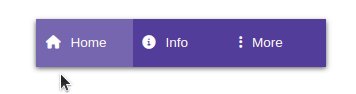
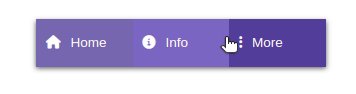
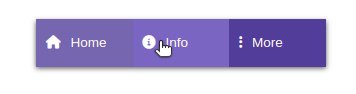
Le widget navigation permet principalement de naviguer entre différentes pages d'une application. Le widget est composé de sous-widgets, les Sous-widget Onglet auxquels une action sera associée.

Le widget navigation est réutilisé plusieurs fois au travers des pages d'une application et est donc un bon candidat pour devenir un composant partagé !
La document sur les composants partagés ici.
Comportement
Onglet sélectionné
| Paramètre | Utilisation |
|---|---|
| Onglet | L'onglet sélectionné par défaut |
Design
Commun
Disposition
| Paramètre | Utilisation |
|---|---|
| Direction | Défini l'ordre et la direction des onglets : Ligne : onglets en ligne Colonne : onglets en colonne Ligne inverse : onglets inversés en ligne Colonne inverse : onglets inversés en colonne |
| Répartition | Défini la répartition de l'espace entre les onglets : Début : onglets groupés au début Centre : onglets groupés au centre Fin : onglets groupés à la fin Espace entre : onglets à chaque extrémité et espacés Espace autour :onglets espacés équitablement entre eux et les extrémités |
| Écart | L'écart entre chaque onglet en pixels |
Widget Onglet
Pour ajouter un onglet au widget navigation, sélectionner l'option Ajouter un onglet depuis le menu contextuel du widget navigation. Pour le supprimer, il suffit de faire comme pour les autres widgets.
Comportement et design
Le comportement et le design d'un onglet sont identiques à celui du widget bouton.
Lorsqu'on modifie le design de l'onglet sélectionné, on modifie en fait le design du template de l'onglet sélectionné.
De même, lorsqu'on fait des modifications de design sur un onglet non sélectionné, c'est le template des onglets non sélectionnés que l'on modifie.





 Rechercher
Rechercher